

click()对象.click()使对象被点击。
closed对象.closed对象窗口是否已关闭true/false
clearTimeout(对象)清除已设置的setTimeout对象
clearInterval(对象)清除已设置的setInterval对象
confirm("提示信息")弹出确认框,确定返回true取消返回false
cursor:样式更改鼠标样式handcrosshairtextwaithelpdefaultautoe/s/w/n-resize
event.clientX返回最后一次点击鼠标X坐标值;
event.clientY返回最后一次点击鼠标Y坐标值;
event.offsetX返回当前鼠标悬停X坐标值
event.offsetY返回当前鼠标悬停Y坐标值
document.write(document.lastModified)网页最后一次更新时间
document.ondblclick=x当双击鼠标产生事件
document.onmousedown=x单击鼠标键产生事件
document.body.scrollTop;返回和设置当前竖向滚动条的坐标值,须与函数配合,
document.body.scrollLeft;返回和设置当前横向滚动务的坐标值,须与函数配合,
document.titledocument.title="message";当前窗口的标题栏文字
document.bgcolordocument.bgcolor="颜色值";改变窗口背景颜色
document.Fgcolordocument.Fgcolor="颜色值";改变正文颜色
document.linkcolordocument.linkcolor="颜色值";改变超联接颜色
document.alinkcolordocument.alinkcolor="颜色值";改变正点击联接的颜色
document.VlinkColordocument.VlinkColor="颜色值";改变已访问联接的颜色
document.forms.length返回当前页form表单数
document.anchors.length返回当前页锚的数量
document.links.length返回当前页联接的数量
document.onmousedown=x单击鼠标触发事件
document.ondblclick=x双击鼠标触发事件
defaultStatuswindow.status=defaultStatus;将状态栏设置默认显示
functionfunctionxx(){...}定义函数
isNumeric判断是否是数字
innerHTMLxx=对象.innerHTML输入某对象标签中的html源代码
innerTextdivid.innerText=xx将以div定位以id命名的对象值设为XX
location.reload();使本页刷新,target可等于一个刷新的网页
Math.random()随机涵数,只能是0到1之间的数,如果要得到其它数,可以为*10,再取整
Math.floor(number)将对象number转为整数,舍取所有小数
Math.min(1,2)返回1,2哪个小
Math.max(1,2)返回1,2哪个大
navigator.appName返回当前浏览器名称
navigator.appVersion返回当前浏览器版本号
navigator.appCodeName返回当前浏览器代码名字
navigator.userAgent返回当前浏览器用户代标志
onsubmitonsubmit="return(xx())"使用函数返回值
openeropener.document.对象控制原打开窗体对象
promptxx=window.prompt("提示信息","预定值");输入语句
parentparent.框架名.对象控制框架页面
returnreturnfalse返回值
random随机参数(0至1之间)
reset()form.reset();使form表单内的数据重置
split("")string.split("")将string对象字符以逗号隔开
submit()form对象.submit()使form对象提交数据
String对象的charAt(x)对象反回指定对象的第多少位的字母
lastIndexOf("string")从右到左询找指定字符,没有返回-1
indexOf("string")从左到右询找指定字符,没有返回-1
LowerCase()将对象全部转为小写
UpperCase()将对象全部转为大写
substring(0,5)string.substring(x,x)返回对象中从0到5的字符
setTimeout("function",time)设置一个超时对象
setInterval("function",time)设置一个超时对象
#p#副标题#e#
toLocaleString()x.toLocaleString()从x时间对象中获取时间,以字符串型式存在
typeof(变量名)检查变量的类型,值有:String,Boolean,Object,Function,Underfined
window.event.button==1/2/3鼠标键左键等于1右键等于2两个键一起按为3
window.screen.availWidth返回当前屏幕宽度(空白空间)
window.screen.availHeight返回当前屏幕高度(空白空间)
window.screen.width返回当前屏幕宽度(分辨率值)
window.screen.height返回当前屏幕高度(分辨率值)
window.document.body.offsetHeight;返回当前网页高度
window.document.body.offsetWidth;返回当前网页宽度
window.resizeTo(0,0)将窗口设置宽高
window.moveTo(0,0)将窗口移到某位置
window.focus()使当前窗口获得焦点
window.scroll(x,y)窗口滚动条坐标,y控制上下移动,须与函数配合
window.open()window.open("地址","名称","属性")
属性:toolbar(工具栏),location(地址栏),directions,status(状态栏),
menubar(菜单栏),scrollbar(滚动条),resizable(改变大小),
width(宽),height(高),fullscreen(全屏),
scrollbars(全屏时无滚动条无参数,channelmode(宽屏),
left(打开窗口x坐标),top(打开窗口y坐标)
window.location=\'view-source:\' window.location.href应用事件查看网页源代码;
a=newDate();//创建a为一个新的时期对象
y=a.getYear();//y的值为从对象a中获取年份值两位数年份
y1=a.getFullYear();//获取全年份数四位数年份
m=a.getMonth();//获取月份值
d=a.getDate();//获取日期值
d1=a.getDay();//获取当前星期值
h=a.getHours();//获取当前小时数
m1=a.getMinutes();//获取当前分钟数
s=a.getSeconds();//获取当前秒钟数
对象.style.fontSize="文字大小";
单位:mm/cm/in英寸/pc帕/pt点/px象素/em文字高
1in=1.25cm
1pc=12pt
1pt=1.2px(800*600分辩率下)
文本字体属性:
fontSize大小
family字体
color颜色
fontStyle风格,取值为normal一般,italic斜体,oblique斜体且加粗
fontWeight加粗,取值为100到900不等,900最粗,light,normal,bold
letterSpacing间距,更改文字间距离,取值为,1pt,10px,1cm
textDecoration:文字修饰;取值,none不修饰,underline下划线,overline上划线
background:文字背景颜色,
backgroundImage:背景图片,取值为图片的插入路径
1.onClick当对象被点击
2.onLoad当网页打开,只能书写在body中
3.onUnload当网页关闭或离开时,只能书写在body中
4.onmouseover当鼠标悬于其上时
5.onmouseout当鼠标离开对象时
6.onmouseup当鼠标松开
7.onmousedown当鼠标按下键
8.onFocus当对象获取焦点时
9.onSelect当对象的文本被选中时
10.onChange当对象的内容被改变
11.onBlur当对象失去焦点
12.onsubmit=return(ss())表单调用时返回的值
#p#副标题#e#
直线border-bottom:1xsolidblack
虚线border-bottom:1xdottedblack
点划线border-bottom:2xdashedblack
双线border-bottom:5xdoubleblack
槽状border-bottom:1xgrooveblack
脊状border-bottom:1xridgeblack
1.边缘高光glow(color=颜色,strength=亮光大小)
2.水平翻转fliph()使对象水平翻转180度
3.垂直翻转flipv()使对象垂直翻转180度
4.对象模糊blur(add=true/falsedirection=方向strength=强度)
add指定是否按印象画派进行模糊direction模糊方向strength模糊强度
5.对象透明alpha(opaction=0-100,finishopacity=0-100,style=0/1/2/3)
opaction对象整体不透明值finishopacity当对象利用了渐透明时该项指定结束透明位置的不
透明值style指定透明方式0为整体透明,1为线型透明,2为圆型透明,3为矩形透明
6.去除颜色chroma(color=颜色值)使对象中颜色与指定颜色相同区域透明
7.建立阴影dropshadow(color=阴影颜色,offx=水平向左偏离像素,offy=水平向下偏离像素)
8.去色gray()使对象呈灰度显示
9.负片效果invert()使对象呈底片效果
10.高光light()使对象呈黑色显示
11.遮盖mask(color=颜色)使整个对象以指定颜色进行蒙板一次
opacity表透明度水平.0~100,0表全透明,100表完全不透明
finishopacity表想要设置的渐变透明效果.0~100.
style表透明区的形状.0表统一形状.1表线形.2表放射形.3表长方形.
startx.starty表渐变透明效果的开始时X和Y坐标.
finishx,finishy渐变透明效果
关键词标签:Java,Java语法
相关阅读
热门文章
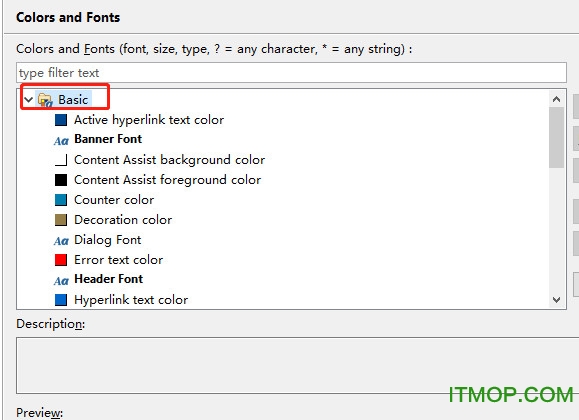
 eclipse中如何设置字体大小_eclipse字体大小设置方法
eclipse中如何设置字体大小_eclipse字体大小设置方法
jsp 实现在线人数统计
Eclipse优化设置教程_Eclipse卡顿优化设置技巧
JS截取字符串常用方法详细整理
人气排行 JS验证日期格式是否正确 Java中3DES加密解密调用示例 Java技术-J2EE开发日记-MyEclipse快捷键与插件大全 eclipse中如何设置字体大小_eclipse字体大小设置方法 Eclipse优化设置教程_Eclipse卡顿优化设置技巧 JavaScript基本语法-常量和变量 用Java删除文件夹里的所有文件 100多个很有用的JavaScript函数以及基础写法汇总
查看所有0条评论>>