React Developer Tools
v2.5.2 最新版
- 软件大小:310.00 KB
- 软件语言:中文
- 软件类型:国产软件 / 软件开发
- 软件授权: 免费软件
- 更新时间:2019-11-13 11:39:09
- 软件等级:

- 软件厂商: -
- 应用平台:WinXP, Win7, Win8, Win10
- 软件官网: 暂无
相关软件

x64dbg调试工具v2022.08.08 绿色汉化版
32.20 MB/中文/0.0

DebugView(程序调试查看器)v4.81 绿色免费版
288.00 KB/英文/10.0

x32dbg(32/64位程序调试工具)v2019-11-02 汉化版
31.00 MB/中文/10.0

TestPHP(php代码调试工具)v0.0.3 免费中文版
19.31 MB/中文/10.0

流星串口调试工具2.0 绿色版
504.00 KB/中文/10.0
软件介绍人气软件精品推荐相关文章网友评论下载地址
react developer tools是款可安装在浏览器中针对React的调试插件!React 是软件开发中的重要组件,它的存在非常重要!将这款插件安装成功之后,你就会发现有了这款软件开发调试问题要简单的多!
软件介绍
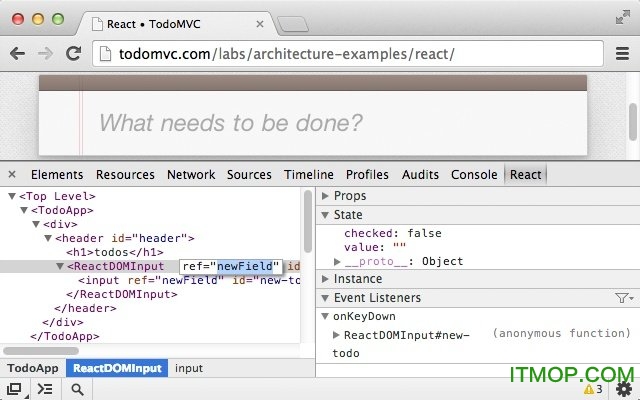
React Developer Tools 调试chrome扩展V2.5.2最新版本。安装后会在chrome浏览器的右上方出现React图标,如果需要调试就点击LOG就行了,能很方便地让开发者进行调试。
下载解压缩后,打开谷歌浏览器,在设置——更多工具——扩展程序中,将解压的CRX文件拖到浏览器中即可安装。

安装React Developer Tools
一、怎么添加环境变量?
1.找到.bash_profile文件
(译注:~表示用户目录,即/Users/你的用户名/,而小数点开头的文件在Finder中是隐藏的,并且这个文件有可能并不存在。请在终端下使用vi ~/.bash_profile命令创建或编辑。如不熟悉vi操作,请自行学习。或者直接进文件夹找)
2.打开Finder,找到 /Users/你的用户名/ 下的.bash_profile文件,默认该文件是隐藏的,可以通过快捷键command+shift+. 来显示或隐藏 隐藏文件。
3.双击打开.bash_profile文件,并添加内容修改后保存。
export ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
4.然后使用下列命令使其立即生效(否则重启后才生效):source ~/.bash_profile
二、安装react-deltools
安装
npm install -g react-devtools
安装完成后在命令行中执行react-devtools即可启动此工具:react-devtools
更多>> 软件截图

推荐应用

UXPin软件 49.76 MB
下载/中文/6.0 v2017 免费版
visual studio 2017 702.00 KB
下载/中文/1.0 官方中文旗舰版
ADT Plugin for Eclipse(Android开发工具) 98.00 MB
下载/中文/10.0 v23.06 官方最新版
PEiD中文版 1.00 MB
下载/中文/10.0 v0.95 全插件汉化版
hadoop 64位安装包 113.28 MB
下载/英文/10.0 v2.3 免费版
XTreme Toolkit Pro 17(vc界面开发工具) 62.60 MB
下载/中文/0.0 v17.2.0 免费版
android sdk完整包(包括SDK tools) 1.37 GB
下载/中文/2.0 v23.0.4 离线安装包
myeclipse2017ci 1中文版 1.52 GB
下载/中文/6.0 免费汉化版
其他版本下载
精品推荐
相关文章
下载地址
React Developer Tools v2.5.2 最新版
查看所有评论>> 网友评论
更多>> 猜你喜欢











