-
可视化HTML编辑器tinymce
v5.2.1 官网版
-
- 软件大小:6.1M
- 软件语言:中文
- 软件类型:国产软件 / 主页制作
- 软件授权:免费软件
- 更新时间:2020-03-31 14:41
- 软件等级:

- 应用平台:WinXP, Win7, Win8, Win10
- 软件官网:暂无
相关软件

editplus 64位破解版v5.3.0.3080 汉化绿色特
2.6M/中文/5.0

CKEditor5(富文本编辑器)v11.2.0 中文版
1M/中文/10.0

jquery.qeditor(富文本框编辑器)免费版
15.3M/中文/10.0

nc程序编辑器(nEditor)v2.4 中文绿色版
1.3M/中文/10.0

Zeta Resource Edito(资源编辑器)v2.3.0.23
25.4M/英文/10.0
软件介绍人气软件精品推荐相关文章网友评论下载地址
-
tinymce编辑器是针对vue或是其它前端软件的多功能富文本编辑器,主要的卖点便是可视化,即上面打出简化代码,下面便可得到深层代码,直接右下角copy复制,即可粘贴到前端软件里导入使用,推荐,很好用!
tinymce官网简介
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由javaScript写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 php,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。
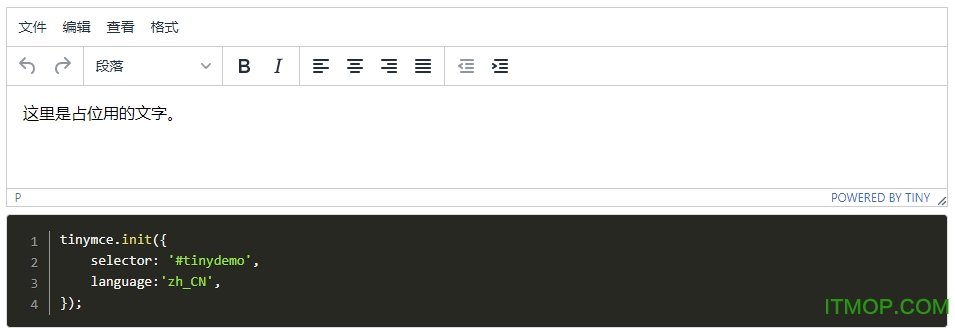
默认配置:

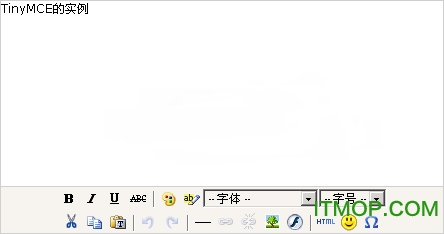
经典模式:

tinymce中文优势
·开源可商用,基于LGPL2.1
·插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
·接口丰富,可扩展性强,有能力可以无限拓展功能
·界面好看,符合现代审美
·提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
·对标准支持优秀(自v5开始)
·多语言支持,官网可下载几十种语言。
同类程序有
UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
更新日志
v5.2.1版本更新
Fixed 图片对话框新增的可访问性“仅用于装饰”的checkbox在某些对话框事件中被清除的问题。
Fixed 使用 setcontent 中内容过滤器移除style属性时肯恩光辉出现异常的问题。
Fixed在 Microsoft Edge 44 及更改版本中表格选中不正确的问题。
Fixed 在 Microsoft Edge 44 及更改版本中表格调整大小控件不工作的问题。
Fixed 在inline模式中插入内容时,使用floating抽屉工具栏模式导致工具栏显示错位的问题。
Fixed readonly 模式未返回正确的布尔值。
Fixed forced_root_block_attrs 强制块元素配置有时未作用于新的块元素。
Fixed 编辑器在IE初始化中未获得正确的焦点。
Fixed 对话框在使用 onAction 回调打开alert或confirm对话框时转移焦点的问题。
Fixed 点击 alert 或 confirm 对话框时,内联对话框错误的关闭的问题。
Fixed 上下文菜单与菜单栏和工具栏重叠的问题。
Fixed 当使用 toolbar_location: 'bottom' 配置时,notification 和 内联对话框定位错误的问题。
Fixed 在移动设备中 colorinput 的弹出框出现在屏幕外的问题。
Fixed 搜索时开启 “whole words only” 时搜不到特殊字符。
Fixed 拖动图片导致图片被复制的问题。
Fixed 编辑器失去焦点但上下文工具栏依然出现的问题。
Fixed 删除文本背景色有时不管用的问题。
Fixed 在表中插入新的行或列,没有与之前行列保持一致样式的问题。
v5.2.0版本更新
Added 支持格式化空格(暂)。
Added 新的配置 toolbar_location 可以在编辑底部定义菜单栏和工具栏。
Added 引入新的配置 toolbar_groups ,用于设置使用 floating 工具栏模式时,定义工具栏按钮分组。
Added 引入新的 link_default_protocol 配置,目的是为 link 和 autolink 插件定义默认使用的协议。
Added 新增 placeholder 参数,用于当编辑器内容为空时显示占位说明文本(placeholder,群众的呼声)。
Added 新的API tinymce.dom.TextSeeker 可以跨越DOM搜索文本。
Added 自定义皮肤在sticky模式工具栏下显示阴影。
Added quickbars_image_toolbar 配置可以关闭image的工具栏。
Added 在默认schema中加入 iframe 和 img loading 属性。
Added 新增 getNodeFilters/getAttributeFilters 方法到 editor.serializer 中。
Added image 插件新增的 a11y_advanced_options 配置为图片添加role="presentation"。
Added codesample 插件使用 PrismJS 实例,不再捆绑版本,以允许开发者自定义语言样式。
Added 当资源加载错误时会触发error message息事件。
Changed 默认 schema 不允许 onchange 作用于选定的元素。
Changed 参数 toolbar_mode 的默认值由 false 变为 wrap. 值 false 已不再支持.
Changed toolbar_drawer 变更为 toolbar_mode,废弃了 toolbar_drawer 参数(真任性)。
Changed 如果选区没有取消,iframe模式初始后会设置选择。
Changed 对齐显示表格相关的图标。
Changed 改善了颜色值输入的外观。
Changed 如果开启 forced_root_block ,则对伪容器强制使用。
Changed 对于 requireLangPack API 在语言包加载完之后再加载插件.
Changed 格式化程序将在内容加载到编辑器之前 style_formats 完成参数加载,以便使得初始内容能立刻应用格式规则。
Changed media 插件默认使用 https 。
Changed tiny的解析器会将CDATA按一般大的HTML注释来对待, 新的配置选项 preserve_cdata 可用来保护CDATA节点。
Fixed 修复部分异常HTML注释解析错误
Fixed 修复 quickbars 在不可编辑元素上出现的bug.
Fixed 对齐工具栏按钮有时候无法切换状态。
Fixed 当点击 codesample 插件相关的对象时,工具栏的按钮没有切换状态。
Fixed 修复内容在视图中按回车,滚动条会异常地滚动到顶部或底部。
Fixed 修复 scrollIntoView 隐藏在工具栏后面的问题
Fixed 因历史遗留问题导致 resize_img_proportional 配置未生效的问题
Fixed inline模式下浮动抽屉工具栏闪烁的问题
Fixed 修复打开模板对话框加载模板失败导致该对话框被锁死的问题
Fixed 修复 mscontrolselect 事件未绑定到 IE/Edge 环境
Fixed Confirm对话框底部按钮只有“Yes”按钮高亮的问题
Fixed 修复 file_picker_callback 功能在插件 Image, Link 和 Media 上的作用。
Fixed 修复在打开抽屉模式调整编辑器大小时,可能会导致浮动抽屉显示异常。
Fixed 修改 external_plugins 的加载错误信息
Fixed 修复因为支持无障碍(ARIA)导致调整大小没有隐藏的问题。补丁贡献人:Parent5446
Fixed 修复当选拼写错误的单词且拼写检查禁用时,导致内容丢失的问题
Fixed 修复某些属性包含错误的默认值时导致css验证错误的问题。
Fixed 当删除列表时未强制根元素block的问题
Fixed 没有父元素时元素路径未被清除的问题。
Fixed 修复包含 rect 的svg图标中的宽高会被css覆盖的问题。
Fixed 修复图片上传时如果开启 images_reuse_filename 参数会返回错误地址的问题
Fixed 修复打开通知时 closeButton 属性没起作用。
Fixed 在移动端打开上下文菜单时键盘闪烁的问题
Fixed 修复svg图标含有stroke时可能导致的问题
-
更多>>软件截图

推荐软件

hbuilder代码编辑器 258.6M
下载/中文/1v9.1.29 绿色版
ColorImpact官方版(专业颜色方案设计) 11.1M
下载/中文/0v4.0.3 汉化版
ColorSchemer Studio(优秀配色软件) 1.4M
下载/中文/0v2.1.0 绿色中文版
Web网页设计工具(Google Web Designer) 68.6M
下载/中文/3v8.0.3.0603 官方最新版
Web Page Maker(网页编辑) 1.6M
下载/中文/1v3.2.2.199 中文绿色版
KindEditor编辑器 790KB
下载/中文/1v4.1.11 免费版
htmlpad 2017(HTML代码编辑器) 30M
下载/英文/1v14.2.0.186 绿色汉化版
扒站神器(仿站盗网页必备工具) 862KB
下载/中文/3v8.1 绿色免费版
其他版本下载
精品推荐可视化编程软件
 更多 (20个) >>可视化编程软件可视化编程软件可以给程序员带来那些帮助呢?程序员在编写代码的时候,因为无法查看对应代码的显示,很容易出现一些奇怪的bug,这时候用户就可以使用可视化编程软件来对代码的变化进行实时的反馈,将代码可视化,让用
更多 (20个) >>可视化编程软件可视化编程软件可以给程序员带来那些帮助呢?程序员在编写代码的时候,因为无法查看对应代码的显示,很容易出现一些奇怪的bug,这时候用户就可以使用可视化编程软件来对代码的变化进行实时的反馈,将代码可视化,让用
VisualFreeBasic(可视化编程环境)80M
/中文/0
可视化H5布局器(Magical Drag)9.4M
/中文/0
WxPython可视化编辑器14.8M
/中文/3
Decsoft App Builder(web可视化开发工具)53.5M
/中文/1
RedisClient for windows57M
/中文/2
Android可视化反编译工具41.9M
/中文/1
VG程序开发工具25.6M
/中文/0
git可视化工具GitKraken116M
/中文/0
可视化网页调试工具(Expression Web SuperPreview)52.7M
/中文/0
App Builder(web可视化开发工具)14.9M
/中文/0
相关文章
-
下载地址
-
可视化HTML编辑器tinymce v5.2.1 官网版
-
-
查看所有评论>>网友评论
-
更多>>猜你喜欢








