Qt Designer汉化版
中文版
- 软件大小:49.76 MB
- 软件语言:中文
- 软件类型:国产软件 / 编程辅助
- 软件授权: 免费软件
- 更新时间:2021-09-06 16:53:18
- 软件等级:

- 软件厂商: -
- 应用平台:WinAll
- 软件官网: 暂无
相关软件

hprof-conv.exe文件
6.00 KB/中文/10.0

editplus zen coding插件(快速编写html代码)v1.1 官方版
12.00 KB/中文/10.0

debug.exe免费版
15.00 KB/中文/10.0

asp json免费版
5.00 KB/中文/10.0

大席开发工具集免费版v1.3 官方版
3.00 KB/中文/10.0
软件介绍人气软件精品推荐相关文章网友评论下载地址
Qt Designer汉化版是一款非常实用的程序员爱用py编辑器,简单操作即可使用,安全绿色下载解压即可使用,是当今比较热门的编辑器之一哦!
安装说明
将designer_zh_CN.qm复制到以下3个路径的translations文件夹,没有的话手动创建:
解释器目录\Lib\site-packages\PyQt5\Qt\translations\
解释器目录\Lib\site-packages\pyqt5_tools\Qt\translations\
解释器目录\Lib\site-packages\pyqt5_tools\Qt\bin\translations\
按照以上即可使用。

补丁使用
Qt Designer:设计UI界面,但生成.ui文件,需要通过PyUIC转换成.py文件
1. 配置 Qt Designer
Qt Designer
Working directory:$FileDir$
2. 配置PyUIC:
Program:python的安装目录下的python.exe文件
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
3. 配置Pyrcc:
Program:python的安装目录下的Scripts文件夹的pyrcc5.exe文件
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py
4. .ui转换成.py:
启动qt designer
先点击Designer设计ui界面,保存后如图生成了ui文件
记得选这个创建窗口
然后点击ui文件,点击PyUIC,就能将ui文件转换成py文件了
或者cmd运行
pyuic5 -o ui.py untitled.ui
设计窗体方法
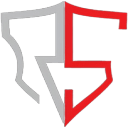
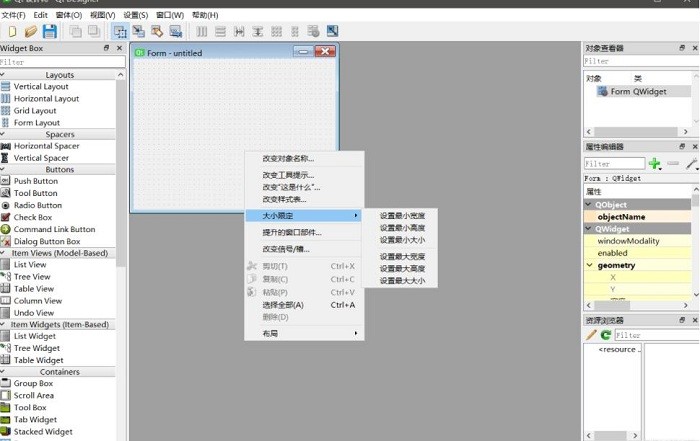
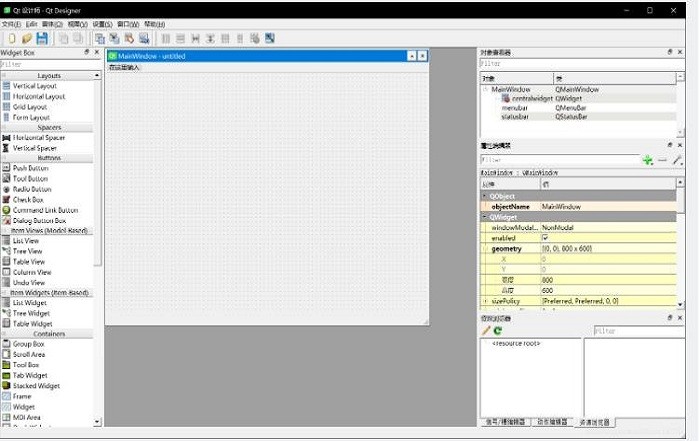
先create mainWindows窗体
默认左边是控件栏,提供了很多空间类,我们可以直接拖放到widget中看到效果。
每个空间都有自己的名称,提供不同的功能,比如常用的按钮、输入框、单选、文本框等等。
右边是对窗口及控件的各种调整、设置、添加资源(列如:图片)、动作。还可以直接编辑Qt引以为豪的信号槽(signal和slot)。
预览窗口:点窗体form--预览preview(Ctrl+R)
Note:有了Qt Designer使得我们在程序设计中更快的能开发设计出程序界面,避免了用纯代码来写一个窗口的繁琐,同时PyQt支持界面与逻辑分离,这对于新手来说无疑是个最大的福音,当然要做出华丽的界面还是要学代码的。至少Qt Designer为我们提供了一些解决方法,另外我们也可以通过Qt Designer生成的代码来学习一些窗口控件的用法。
Qt Designer窗口布局Layouts
Vertical Layout 纵向布局
Horizontal Layout 横向布局
Grid Layout 栅格布局
Form Layout 在窗体布局中布局
将布局Layouts拖动到窗体上会有红色框来显示(中间窗体中的四个小红框就是),Layout的一些属性可以通过属性编辑器来控制,一般包括:上下左右边距间隔,空间之间间隔等。
窗体层次
使用布局之前,我们得对层次要有个了解,在程序设计中一般用父子关系来表示。当然有过平面设计经验的童鞋对分层应该有所了解,这里我们还需要将层分成层次。其实就像python中规定的代码缩进量代表不同层次的道理差不多。
从对象查看器中我们可以方便的看出窗体(Form)--布局(Layout)--控件(这里是PushButton按钮)之间的层次关系。Form窗口一般作为顶层显示,然后使用Layout将控件按照我们想要的方式规划开来。
Note:
1. 上面的布局生成过程:拖一个Grid layout, 再拖一个vertical layout,再拖一个horizontal layout(注意在grid layout右边缘变成蓝色时松开鼠标左键就可以将grid layout分成两边的不同子布局了),最后在两边子布局中添加button。
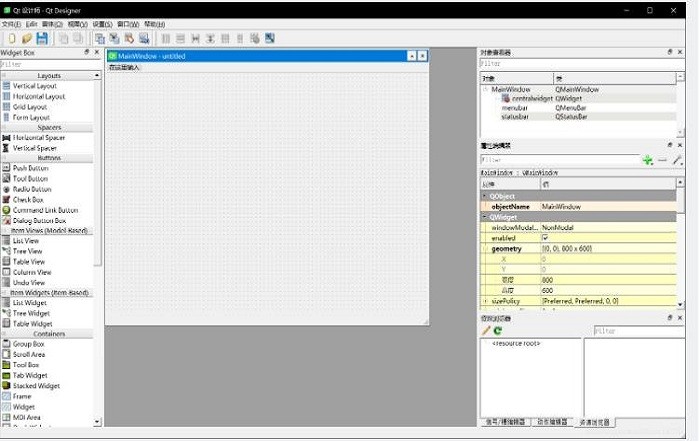
2. 通常我们使用栅格布局作为顶层布局,将控件放置好之后可以通过右键--布局--栅格布局,将布局充满整个窗体。我们可以先放入控件,然后ctrl选中多个控件,然后点击工具栏上快速布局工具进行布局。
文件转换
Qt Designer设计出来的文件保存后默认为ui文件,里面包含的类css布局设计语言,如果想要查看代码我们还需要将它转换(编译)成py文件
1. 如果pycharm经过PyQt5教程 - pythonQt的安装和配置及版本间差异配置,则通过ui文件右键> external tools > PyUIC可以便捷的对UI进行转化
运行PyUIC时,不要点击在菜单栏中tools > ex... > PyUIC,而是右键点击.ui文件再操作,并且要注意ui文件所在文件夹下有一个同名的.py文件,否则这样会修改当前打开的py文件,而不是ui文件对应的同名.py文件,整个打开的py文件就会永久修改不能恢复(有时可以ctrl+恢复)。
最后,为了防止不用PyUIC时,不小心点到,可以在setting中的external tools中,将PyUIC前面的√去掉,这样菜单栏中就不会出现了。
2. 可以使用一条DOS命令来完成
D:\Python3.4.2\Lib\site-packages\PyQt5\pyuic5.bat ***.ui -o ***.py
3. 更可以将当前文件夹下所有ui转换成py文件:
for /f "delims=" %%i in ('dir /b /a-d /s *.ui') do D:\Python33\Lib\site-packages\PyQt5\pyuic5.bat %%i -o %%i.py
PyQt支持用LoadUi方法直接加载ui文件,当然我们通过转换后可以方便学习PyQt窗体控件的源代码。
更多>> 软件截图


推荐应用
其他版本下载
精品推荐
相关文章
下载地址
Qt Designer汉化版 中文版
查看所有评论>> 网友评论
更多>> 猜你喜欢